4 Best Javascript / JQuery Event Calendar / Planner / Scheduler
1. web delicious event calendar and planner
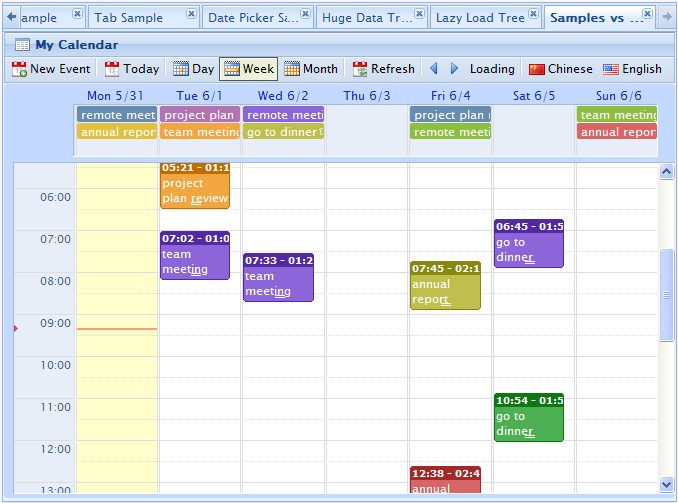
wdCalendar is a jquery based google calendar clone. It cover most google calendar features.
- Day/week/month view provided.
- create/update/remove events by drag & drop.
- Easy way to integrate with database.
- All day event/more days event provided.

web delicious jquery event calendar
2. FullCalendar – full-sized drag & drop calendar
Uses AJAX to fetch events on-the-fly for each month and is easily configured to use your own feed format (an extension is provided for Google Calendar). It is visually customizable and exposes hooks for user-triggered events (like clicking or dragging an event).
3. jQuery Calendar Widget Plugin
A simple jQuery Calendar Widget Plugin with a month view. You can specify which month you would like to display or have it display the current month. With just 100 lines of Javascript code, this plugin is light-weight and is perfect for its purpose.
4. jMonthCalendar – Full Month Event Calendar
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. The plugin does have extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on. By default the events would each have a URL supplied that would link to a details page.





