Published by admin on 24th October 2011
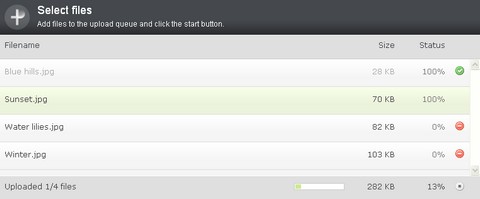
The developers of TinyMCE brings you Plupload, a highly usable upload handler for your Content Management Systems or similar. Plupload is currently separated into a Core API and a jQuery upload queue widget this enables you to either use it out of the box or write your own custom implementation.
Published by admin on 20th April 2011
WebApp.Net
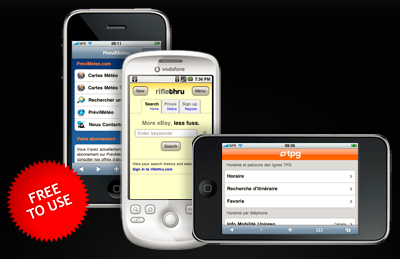
WebApp.Net is a light weight, powerful javascript framework taking advantage of AJAX technology. It provides a full set of ready to use components to help you develop, quickly and easily, advanced mobile web applications.

webapp.net A web application micro-framework
Published by admin on 4th April 2011
1. videojs
VideoJS is an HTML5 Video Player with 3 core parts: An embed code (Video for Everybody), a Javascript library (video.js), and a pure HTML/CSS skin (video-js.css).Using Video for Everybody as the embed code means you know it’s compatible with many devices (including ones without javascript).The javascript library fixes browser & device bugs, and makes sure your video is even more compatible across different browser versions.
The pure HTML5/CSS skin ensures a consistent look between HTML5 browsers, and easy custom skinning if you want to give it a specific look, or brand it with your own colors. See the skins page for examples of custom skins.

HTML5 Video Player I VideoJS
Read the rest of this entry »
Published by admin on 19th March 2011
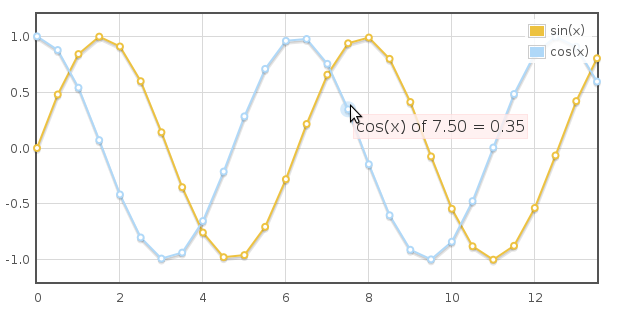
1. Flot
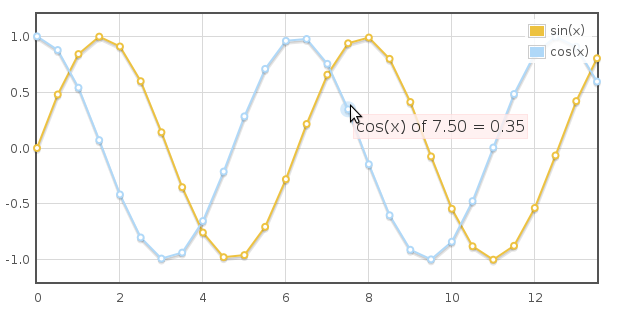
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side.
The focus is on simple usage (all settings are optional), attractive looks and interactive features like zooming and mouse tracking.
The plugin works with Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ and Konqueror 4.x+ with the HTML canvas tag (the excanvas Javascript emulation helper is used for IE).

flot-screenshot
<canvas> is a new HTML element which can be used to draw graphics using scripting (usually JavaScript). It can for instance be used to draw graphs, make photo compositions or do simple (and not so simple) animations. The image on the right shows some examples of <canvas> implementations which we will see later in this tutorial.
<canvas> was first introduced by Apple for the Mac OS X Dashboard and later implemented in Safari and Google Chrome. Gecko 1.8-based browsers, such as Firefox 1.5, also support this element. The <canvas> element is part of the WhatWG Web applications 1.0 specification also known as HTML 5.
I list some some place to find comprehensive tutorials samples on html5 canvas.
1. https://developer.mozilla.org/en/Canvas_tutorial. In this tutorial you will find topics on
Read the rest of this entry »
Published by admin on 5th March 2011
Sencha Touch
Sencha Touch is the first HTML5 mobile web app framework.Sencha Touch allows you to develop mobile web apps that look and feel native on iPhone and Android touch devices.If you are building a complex enterprise application with a lot of visual interactions, Sencha Touch may be the best choice. it is heavily documented, with a strong professional team providing support.

The First HTML5 Mobile Web App Framework.
Read the rest of this entry »
1. Gamequery – Javascript game engine for jQuery
GameQuery is a jQuery plug-in to help make javascript game development easier by adding some simple game-related classes. It’s still in an early stage of development and may change a lot in future versions. The project is hosted on GitHub (it was hosted on Google Code before) and a twitter page where you can follow the daily progress of the development.

Gamequery - Javascript game engine for jQuery
Published by admin on 14th February 2011
Overview
Ample SDK is a standard-based cross-browser JavaScript UI Framework for building Rich Internet Applications. It employs XML technologies (such as XUL, SVG or HTML5) for UI layout, CSS for UI style and JavaScript with standard DOM/jQuery APIs for application logic. It equalizes browsers and brings technologies support to those missing any.
Advantages
Ample SDK is entirely written in JavaScript and thus it does not require any specific components installed in the browser to operate properly. It doesn’t modify the browser infrastructure but rather fills in the missing functionality. Go to Advantages to get more detailed information on the Ample SDK strengths.
Technologies
Ample SDK consists of a Ample Runtime (or Core), User Interface Markup Language implementations and a set of plugins. Ample Runtime implements DOM (Level 3), XML languages, objects facilitating work with XML, XSL-T, and a whole range of UI services. Every UI Markup Language implementation is included separately depending on your needs and specifics of the User Interface you build. Have a closer look at the Ample SDK Technologies.

amplesdk sample screenshot
Published by admin on 13th February 2011
These are some JavaScript applications Ben Joffe made for competitions or out of general interest, some of them use the Canvas element from HTML5, none of them use JavaScript libraries.

html5 games screenshot1

html5 games screenshot2
Published by admin on 6th February 2011
What’s an HTML5 Video Player?
“HTML5 Video Player” is a slightly ambiguous term. Browsers that support HTML5 video have video players built in, including a set of controls (play/pause etc.), so you don’t need anything else to play video in them. However, in addition to having a built-in player, browsers also give website developers access to the video functionality through a javascript API. This allows developers to build custom video player controls or other interfaces, that utilize the browser’s core video functionality.
Some javascript developers have packaged their custom player code into libraries, like VideoJS, and have made them available for others to use. When someone mentions an HTML5 video player, they are most likely talking about one of these custom libraries.
Why use an HTML5 Video Player?
Knowing that HTML5 browsers have a built in player, you might wonder why you’d need an additional library like VideoJS at all. There’s actually a number of reasons.
- Browser Version Compatibility. As the specification grows and changes, browser developers add new functionality to their players, and may even change the way an existing functionality is used. An example of this is when the spec changed from
autobuffer to preload, as the video tag attribute used to preload the video before the user hits play. Older versions of Firefox still use autobuffer, while newer versions require preload. VideoJS fixes this by checking for either attribute and triggering the one the browser needs.
- Additional Features. Not all built-in players support all the features you might expect from a video player, like volume control and fullscreen mode. Many HTML5 browsers, including older versions of webkit, don’t support Fullscreen Mode, so an HTML5 Video Player can simulate Fullscreen Mode by filling the browser window with the video.
- Consistent Design & Controls. Each browser has a different look & and feel to their built-in controls. If you want to present the same controls to every visitor you need an HTML5 Video Player.
- Browser bug fixes. Sometimes browser developers introduce bugs that they don’t realize and/or fix until a few versions later. Some of these bugs can actually be fixed through javascript, so it doesn’t matter if a user has an older version.
- Cross Browser compatibility fixes. Sometimes a feature of one browser breaks another. For instance, if you only include one video source for your video tag, and the browser doesn’t support it, it won’t fallback to the Flash player like you might expect. It will just stop and your video won’t play. VideoJS is able to get around this by forcing the browser to fallback to Flash. This is great if you want to only encode your video to the H.264 format (Safari, Chrome, iPad, iPhone, and Flash).