Published by admin on 12th September 2011
BlogPerfume has compiled a list of “45 Best Free WordPress Themes of All Time” and “45 Essential WordPress Plugins for Pro Blogging“. I am sure you would find them useful if you are using WordPress as your blogging platform.
WordPress is very powerful and easy to use. We have been searching for some of the best free WordPress themes available on the internet, and compiled them into 45 Best Free WordPress Themes of All Time. All of them are nicely designed and look really professional. You should be able to find the suitable one for your WordPress blog. Enjoy~
Published by admin on 16th April 2011
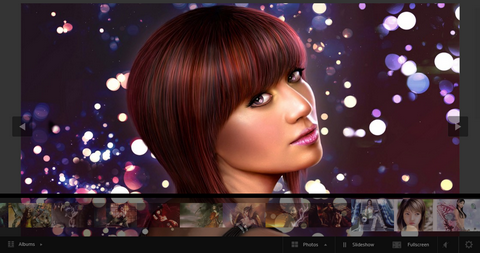
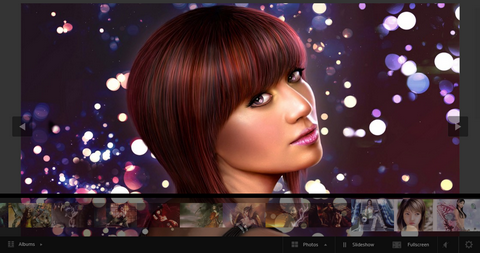
dfGallery 2.0 is one of the coolest Free Flash Galleries. v1 with 200,000+ downloads was the hottest topic on our site and we hope to see a lot with this too. This is just the alpha release and we expect lots of feedback to get this to its best possible..
The reason for this gallery to be cool is not just its UI but the way it is built and architected. We have an amazing theme engine built to support custom themes with multiple skins for each. The administration console built on CodeIginter lets you manage multiple galleries and albums of different types.

dfGallery 2.0 - Free Flash Gallery
Published by admin on 16th April 2011
Flexgrid
Flexigrid Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.

Flexigrid - Web 2.0 Javscript Grid for jQuery
Features
- Resizable columns
- Resizable height and width
- Sortable column headers
- Cool theme
- Can convert an ordinary table
- Ability to connect to an ajax data source (XML and JSON[new])
- Paging
- Show/hide columns
- Toolbar (new)
- Search (new)
- Accessible API
- Many more
Read the rest of this entry »
Published by admin on 19th March 2011
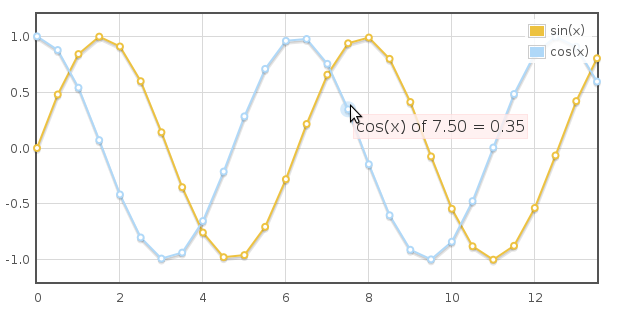
1. Flot
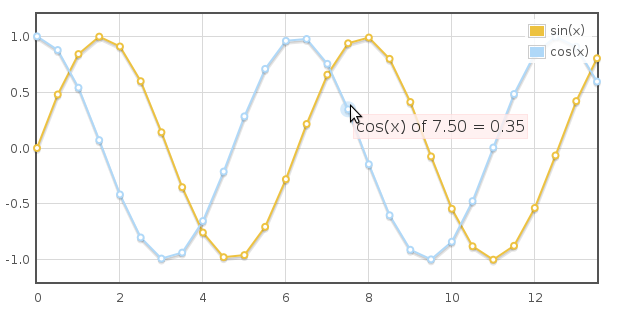
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side.
The focus is on simple usage (all settings are optional), attractive looks and interactive features like zooming and mouse tracking.
The plugin works with Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ and Konqueror 4.x+ with the HTML canvas tag (the excanvas Javascript emulation helper is used for IE).

flot-screenshot
Published by admin on 14th March 2011
1. CodeMirror Syntax Highlighting Editor
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a parser has been written for the language you are editing (see below for a list of supported languages), the code will be coloured, and the editor will help you with indentation.

CodeMirror JavaScript demonstration
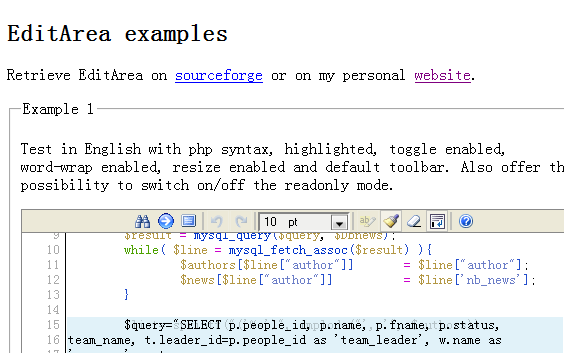
2. Edit Area Syntax Highlighting Editor
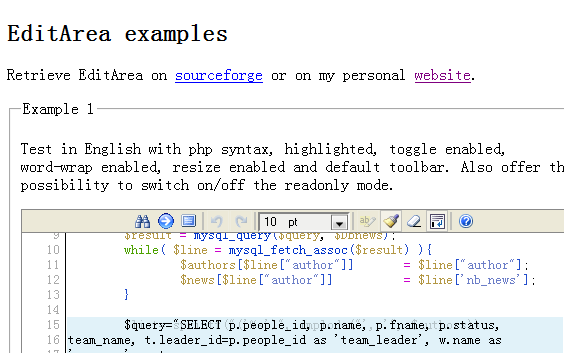
Here is EditArea, a free javascript editor for source code. (That is no way a WYSIWYG editor).
This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).

EditArea - the code editor in a textarea
3. CodePress web-based source code editor
CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.

CodePress web-based source code editor
Features
You can try some features with the demo below.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page
Published by admin on 8th March 2011
Complement Google Chrome’s developer tools with extensions, to make web development faster and more efficient. Edit HTML, test your pages on various screen resolutions, improve the performance of your apps and more — all directly from the browser.
-
 SpeedTracer
SpeedTracer
Get insight into the performance of your web applications.
*By installing this extension, you agree to these terms.
-
 Pendule
Pendule
Web developer tools for Chrome.
-
 Resolution Test
Resolution Test
An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions.
-
 Measureit!
Measureit!
Draw out a ruler that will help you get the pixel width and height of any elements on a webpage.
-
 Chrome Sniffer
Chrome Sniffer
Detect web frameworks and javascript libraries run on browsing website.
-
 XML Tree
XML Tree
Displays XML data in a user friendly way.
-
 BuiltWith Technology Profiler
BuiltWith Technology Profiler
Find out what the website you are visiting is built with using this extension.
-
 View Selection Source
View Selection Source
View selection source in resizable popup. Drag the bottom right corner to resize. Simple, but very useful for web developers.
-
 JavaScript Tester
JavaScript Tester
Small extension with no icon, for every JavaScript developer to run and test performance of JavaScript code.
-
 CSS Reloader
CSS Reloader
Allows you to reload all the CSS of any site without you have to reload the page itself.
-
 Web developer
Web developer
Adds a toolbar button with various web developer tools.
-
 CSS Viewer
CSS Viewer
A simple CSS property viewer.
-
 JSonView
JSonView
View JSON documents in the browser.
-
 csscan
csscan
Offers a quick overview of CSS properties to the element the mouse cursor is hovering.
RegExr is an intuitive tool for learning, writing, and testing Regular Expressions. Key features include:
* real time results: shows results as you type
* code hinting: roll over your expression to see info on specific elements
* detailed results: roll over a match to see details & view group info below
* built in regex guide: double click entries to insert them into your expression
* online & desktop: regexr.com or download the desktop version for Mac, Windows, or Linux
* save your expressions: My Saved expressions are saved locally
* search Community expressions and add your own
* create Share Links to send your expressions to co-workers or link to them on Twitter or your blog [ex. http://RegExr.com?2rjl6]

RegExr Best Online Regular Expressions Tester Validator
Published by admin on 17th February 2011
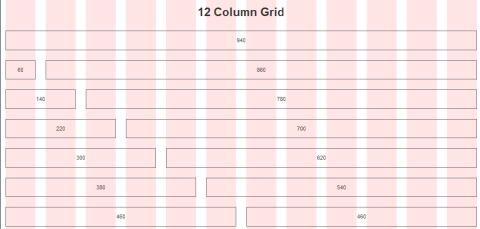
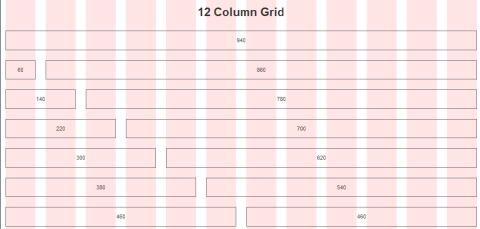
1. 960 Grid System
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.

960 Grid css framework
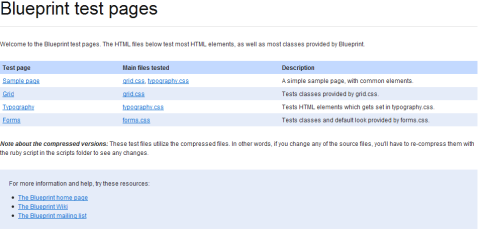
2. Blueprint CSS framework
Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins, and even a stylesheet for printing.
What does Blueprint have to offer?
- A CSS reset that eliminates the discrepancies across browsers.
- A solid grid that can support the most complex of layouts.
- Typography based on expert principles that predate the web.
- Form styles for great looking user interfaces.
- Print styles for making any webpage ready for paper.
- Plugins for buttons, tabs and sprites.
- Tools, editors, and templates for every step in your workflow.

Blueprint CSS framework
Published by admin on 6th February 2011
What’s an HTML5 Video Player?
“HTML5 Video Player” is a slightly ambiguous term. Browsers that support HTML5 video have video players built in, including a set of controls (play/pause etc.), so you don’t need anything else to play video in them. However, in addition to having a built-in player, browsers also give website developers access to the video functionality through a javascript API. This allows developers to build custom video player controls or other interfaces, that utilize the browser’s core video functionality.
Some javascript developers have packaged their custom player code into libraries, like VideoJS, and have made them available for others to use. When someone mentions an HTML5 video player, they are most likely talking about one of these custom libraries.
Why use an HTML5 Video Player?
Knowing that HTML5 browsers have a built in player, you might wonder why you’d need an additional library like VideoJS at all. There’s actually a number of reasons.
- Browser Version Compatibility. As the specification grows and changes, browser developers add new functionality to their players, and may even change the way an existing functionality is used. An example of this is when the spec changed from
autobuffer to preload, as the video tag attribute used to preload the video before the user hits play. Older versions of Firefox still use autobuffer, while newer versions require preload. VideoJS fixes this by checking for either attribute and triggering the one the browser needs.
- Additional Features. Not all built-in players support all the features you might expect from a video player, like volume control and fullscreen mode. Many HTML5 browsers, including older versions of webkit, don’t support Fullscreen Mode, so an HTML5 Video Player can simulate Fullscreen Mode by filling the browser window with the video.
- Consistent Design & Controls. Each browser has a different look & and feel to their built-in controls. If you want to present the same controls to every visitor you need an HTML5 Video Player.
- Browser bug fixes. Sometimes browser developers introduce bugs that they don’t realize and/or fix until a few versions later. Some of these bugs can actually be fixed through javascript, so it doesn’t matter if a user has an older version.
- Cross Browser compatibility fixes. Sometimes a feature of one browser breaks another. For instance, if you only include one video source for your video tag, and the browser doesn’t support it, it won’t fallback to the Flash player like you might expect. It will just stop and your video won’t play. VideoJS is able to get around this by forcing the browser to fallback to Flash. This is great if you want to only encode your video to the H.264 format (Safari, Chrome, iPad, iPhone, and Flash).

Published by admin on 2nd December 2010
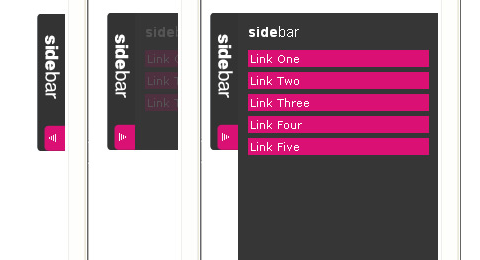
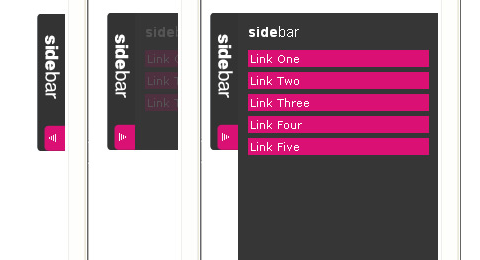
When trying to conceive ways in which space could be saved on a web page Andy Sellick decided a sliding menu would work well as shown in the images below. He decided to use mootools due to the smoothness of their effects, however, this could just as easily be developed in script.aculo.us or other JavaScript libraries.

You can easily customise the look of the sliding menu by CSS. However there may be some CSS issues in Safari but as yet he haven???t had the time to fully test and fix potential bugs. The next pitfall to note is the lack of degradability with JavaScript turned off, however, this will be fixed very soon.