Published by admin on 2nd November 2011
Firebug integrates with Firefox to put a wealth of web development tools at your fingertips while you browse. You can edit, debug, and monitor CSS, HTML, and JavaScript live in any web page.

firebug javascript debug tool
Read the rest of this entry »
Published by admin on 31st October 2011
Google Closure Compiler is a tool for making JavaScript download and run faster. It is a true compiler for JavaScript. Instead of compiling from a source language to machine code, it compiles from JavaScript to better JavaScript. It parses your JavaScript, analyzes it, removes dead code and rewrites and minimizes what’s left. It also checks syntax, variable references, and types, and warns about common JavaScript pitfalls.
YUI Compressor The YUI Compressor is JavaScript minifier designed to be 100% safe and yield a higher compression ratio than most other tools. Tests on the YUI Library have shown savings of over 20% compared to JSMin (becoming 10% after HTTP compression). The YUI Compressor is also able to compress CSS files by using a port of Isaac Schlueter‘s regular-expression-based CSS minifier.
Read the rest of this entry »
Published by admin on 28th October 2011
Filed Under
Ajax, framework
JSLint is a JavaScript program that looks for problems in JavaScript programs. It is a code quality tool. JSLint takes a JavaScript source and scans it. If it finds a problem, it returns a message describing the problem and an approximate location within the source. The problem is not necessarily a syntax error, although it often is. JSLint looks at some style conventions as well as structural problems. It does not prove that your program is correct. It just provides another set of eyes to help spot problems.

jslint javascript testing tool
Published by admin on 18th April 2011
The Vista-like Ajax Calendar (vlaCalendar) version 2 is a unobtrusive web version of the slick and profound Windows Vista taskbar calendar, by using the MooTools javascript framework, AJAX, XHTML, CSS and PHP.
Key features:
- Authentic Vista look-and-feel
- Quick navigation by jumping back and forth between months, years and decades without drop-down boxes
- Smooth transition animations
- Customizable features
- Lightweight

Published by admin on 16th April 2011
Flexgrid
Flexigrid Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.

Flexigrid - Web 2.0 Javscript Grid for jQuery
Features
- Resizable columns
- Resizable height and width
- Sortable column headers
- Cool theme
- Can convert an ordinary table
- Ability to connect to an ajax data source (XML and JSON[new])
- Paging
- Show/hide columns
- Toolbar (new)
- Search (new)
- Accessible API
- Many more
Read the rest of this entry »
Published by admin on 8th April 2011
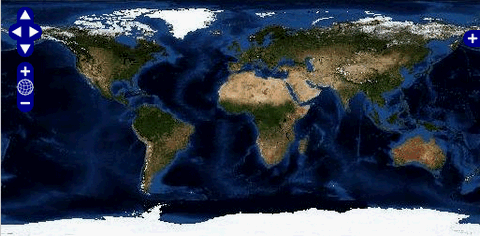
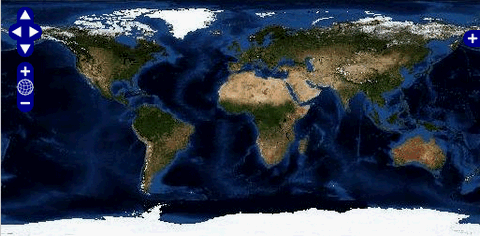
OpenLayers makes it easy to put a dynamic map in any web page. It can display map tiles and markers loaded from any source. OpenLayers has been developed to further the use of geographic information of all kinds. OpenLayers is completely free, Open Source JavaScript, released under a BSD-style License (also known as the Clear BSD).
OpenLayers is a pure JavaScript library for displaying map data in most modern web browsers, with no server-side dependencies. OpenLayers implements a (still-developing) JavaScript API for building rich web-based geographic applications, similar to the Google Maps and MSN Virtual Earth APIs, with one important difference — OpenLayers is Free Software, developed for and by the Open Source software community.
Furthermore, OpenLayers implements industry-standard methods for geographic data access, such as the OpenGIS Consortium’s Web Mapping Service (WMS) and Web Feature Service (WFS) protocols. Under the hood, OpenLayers is written in object-oriented JavaScript, using components from Prototype.js and the Rico library. The OpenLayers code base already has hundreds of unit tests, via the Test.AnotherWay framework.
As a framework, OpenLayers is intended to separate map tools from map data so that all the tools can operate on all the data sources. This separation breaks the proprietary silos that earlier GIS revolutions have taught civilization to avoid. The mapping revolution on the public Web should benefit from the experience of history.

Published by admin on 22nd March 2011
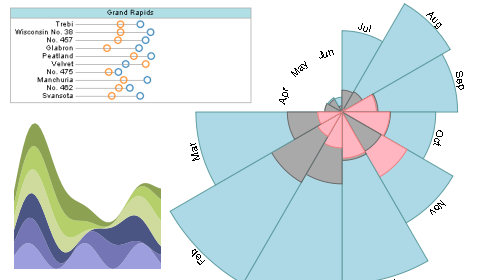
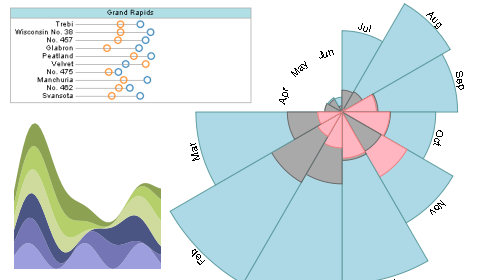
Protovis is a Javascript SVG graphical visualization library. It composes custom views of data with simple marks such as bars and dots. Unlike low-level graphics libraries that quickly become tedious for visualization, Protovis defines marks through dynamic properties that encode data, allowing inheritance, scales and layouts to simplify construction.
Protovis is free and open-source, provided under the BSD License. It uses JavaScript and SVG for web-native visualizations; no plugin required (though you will need a modern web browser)! Although programming experience is helpful, Protovis is mostly declarative and designed to be learned by example.

Protovis Javascript SVG Graphical Visualization Library
Published by admin on 14th March 2011
1. CodeMirror Syntax Highlighting Editor
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a parser has been written for the language you are editing (see below for a list of supported languages), the code will be coloured, and the editor will help you with indentation.

CodeMirror JavaScript demonstration
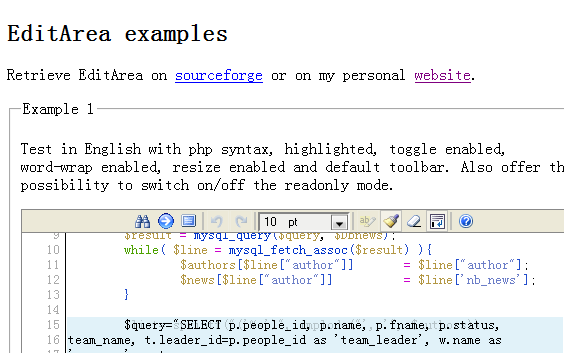
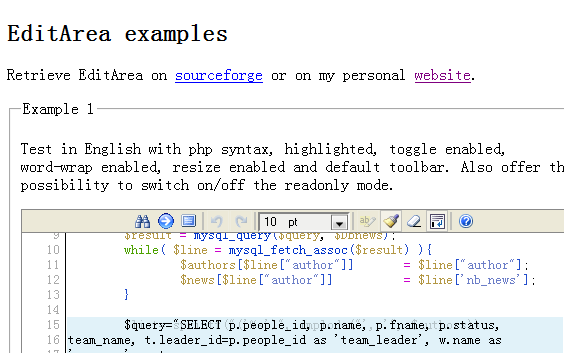
2. Edit Area Syntax Highlighting Editor
Here is EditArea, a free javascript editor for source code. (That is no way a WYSIWYG editor).
This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).

EditArea - the code editor in a textarea
3. CodePress web-based source code editor
CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.

CodePress web-based source code editor
Features
You can try some features with the demo below.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page
Published by admin on 1st March 2011
jCryption is a javascript HTML-Form encryption plugin, which encrypts the POST/GET-Data that will be sent when you submit a form. It uses the Multiple-precision and Barrett modular reduction libraries for the calculations and jQuery for the rest.
jCryption is completly free and dual licensed under the MIT and GPL licenses like jQuery. Normally if you submit a form and you don’t use SSL, your data will be sent in plain text. But SSL is neither supported by every webhost nor it’s easy to install/apply sometimes. So I created this plug-in in order that you are able to encrypt your data fast and simple. jCryption uses the public-key algorithm of RSA for the encryption.
Published by admin on 14th February 2011
Overview
Ample SDK is a standard-based cross-browser JavaScript UI Framework for building Rich Internet Applications. It employs XML technologies (such as XUL, SVG or HTML5) for UI layout, CSS for UI style and JavaScript with standard DOM/jQuery APIs for application logic. It equalizes browsers and brings technologies support to those missing any.
Advantages
Ample SDK is entirely written in JavaScript and thus it does not require any specific components installed in the browser to operate properly. It doesn’t modify the browser infrastructure but rather fills in the missing functionality. Go to Advantages to get more detailed information on the Ample SDK strengths.
Technologies
Ample SDK consists of a Ample Runtime (or Core), User Interface Markup Language implementations and a set of plugins. Ample Runtime implements DOM (Level 3), XML languages, objects facilitating work with XML, XSL-T, and a whole range of UI services. Every UI Markup Language implementation is included separately depending on your needs and specifics of the User Interface you build. Have a closer look at the Ample SDK Technologies.

amplesdk sample screenshot