Published by admin on 7th August 2011
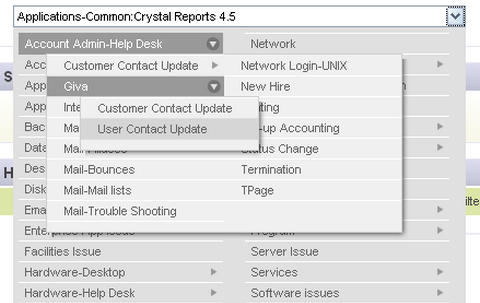
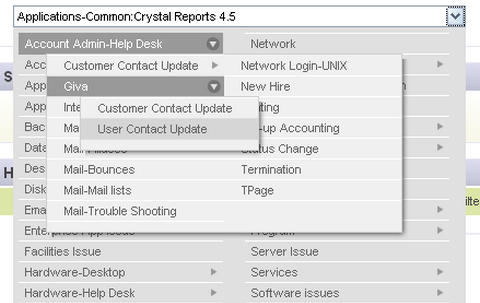
mcDropdown jQuery Plugin is an unique UI control that would allow users to select from a complex hierarchical tree of options. This control is intuitive and it allows for both quick mouse and keyboard entry. After many rounds of discussion internally and with customers, GivaLabs has created mcDropdown jQuery Plugin with the following features.
- Creates a multi-column hierarchical select UI component
- Binds a text input field or div element to a list element (included nested lists)
- Menus are automatically split into columns as needed
- Menus are positioned to always stay on the screen
- Autocomplete keyboard entry (only valid options are allowed)
- Menu automatically scrolls into viewport when opened

Published by admin on 7th April 2011
The Contained Sticky Scroll plugin is designed to allow an element to stick to the top of the screen as page scrolls down, but without moving outside of the parent container.
For example, the sidebar to the right has been animated with the plugin. When you scroll down to read the different options that the plugin allows you to use, you will notice that the sidebar will actually stick to the top of the window until we scroll past the main content area and into the footer. Then the sticky scrolling will stop.

Freebie- Contained Sticky Scroll jQuery Plugin
Published by admin on 10th March 2011
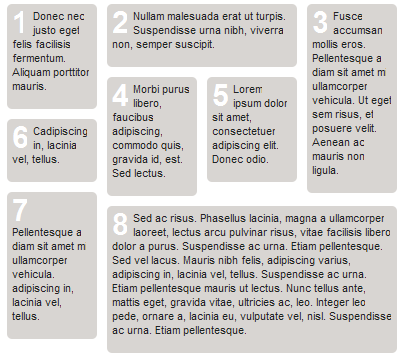
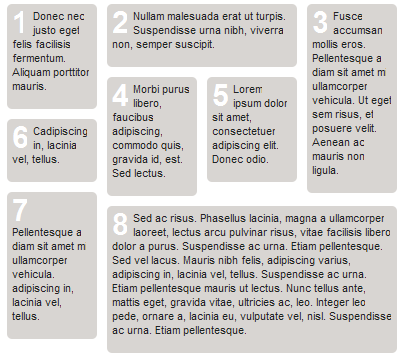
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.

jquery masonry - layout plugin for jQuery
Published by admin on 4th March 2011
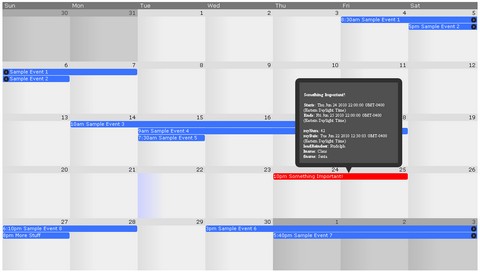
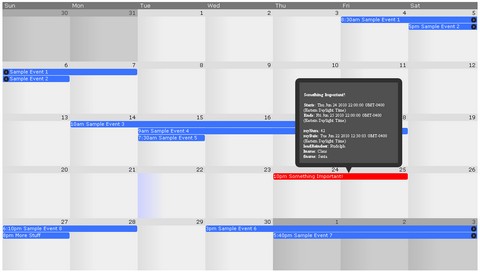
jQuery Frontier Calendar is a full month calendar plugin that looks like Google Calendar.
Drag-and-drop on agenda items.
Tooltips via a tooltip library of your choice.
iCal VEVENT import.
Customizable style via CSS file.
Fully resizable.

A full month calendar plugin that looks like Google Calendar.
Drag-and-drop on agenda items.
Tooltips via a tooltip library of your choice.
iCal VEVENT import.
Customizable style via CSS file.
Fully resizable.
Published by admin on 3rd March 2011
If you’re familiar with del.icio.us you will be familiar with the tag suggesting as-you-type support.
The reason why, the tagging works so well within del.icio.us is that it helps you create a subset of tags that you commonly use for different types of links. This way, it makes it easier to find tagged content later on. i.e. conversely if it didn’t suggest links, it would be likely that you would have different variations or even spellings of the same tag on (what should be) grouped content.
So, in an effort to adopt this approach, Ajax Tags Auto Suggestion jQuery Plugin is created for tag suggestion.
Published by admin on 26th February 2011
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox (see Lightbox 2, Fancybox or Colorbox, just to name a few). What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.
Published by admin on 21st January 2011
Supersized is a full screen photos slideshow jQuery plugin.
Features
So, what exactly does Supersized do?
- Resizes images to fill browser while maintaining image dimension ratio
- Cycles Images/backgrounds via slideshow with transitions and preloading
- Navigation controls allow for pause/play and forward/back
Demos
I’ve put together a few example customizations:

Published by admin on 30th December 2010
jPhotoGrid plugin takes a simple list of images and captions and turns it into a grid of photos that can be explored and zoomed. You can check out a demo here.
Nearly all of the styling for this plugin is done in css. The trick is to layout the grid by floating the list items. The first thing the plugin will then do, is convert these all to absolutely positioned. This is what allows the plugin to zoom in on an individual image and then return it to its place. Like my interactive map plugin, this depends on the browsers ability to scale images. In my stylesheet, the images are set to width:100% and I simply animate the size of the container.

Published by admin on 16th October 2010
Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. It is licensed under both MIT and GPL licenses. Codrops has written a tutorial to show us how to use and customize it in order to create a virtual Moleskine notebook with jQuery Booklet.

Published by admin on 13th July 2010
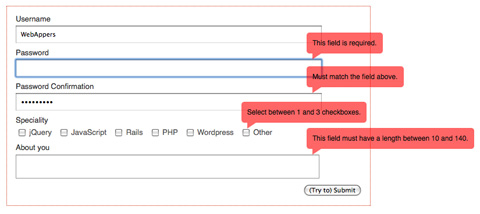
Ketchup is a small (3.4KB minified & gzipped) jQuery Plugin that helps you to validate your forms. Out of the box it has 18 basic validations and a bubble like style. But truly this Plugin wants to be hacked to fit your needs. Easily write your own validations and overwrite/extend the default behaviour. Bubbles are not for everyone…
If you like the style of the bubbles and all validations you need are already included you can get this Plugin up and running like so: