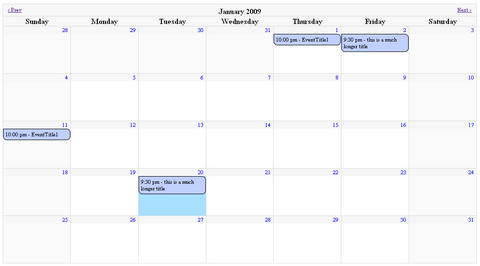
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. The plugin does have extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on. jMonthCalendar now supports hover extension points, hover over an event and trigger an event like an alert(); By default the events would each have a URL supplied that would link to a details page.
What’s an HTML5 Video Player?
“HTML5 Video Player” is a slightly ambiguous term. Browsers that support HTML5 video have video players built in, including a set of controls (play/pause etc.), so you don’t need anything else to play video in them. However, in addition to having a built-in player, browsers also give website developers access to the video functionality through a javascript API. This allows developers to build custom video player controls or other interfaces, that utilize the browser’s core video functionality.
Some javascript developers have packaged their custom player code into libraries, like VideoJS, and have made them available for others to use. When someone mentions an HTML5 video player, they are most likely talking about one of these custom libraries.
Why use an HTML5 Video Player?
Knowing that HTML5 browsers have a built in player, you might wonder why you’d need an additional library like VideoJS at all. There’s actually a number of reasons.
- Browser Version Compatibility. As the specification grows and changes, browser developers add new functionality to their players, and may even change the way an existing functionality is used. An example of this is when the spec changed from
autobuffertopreload, as the video tag attribute used to preload the video before the user hits play. Older versions of Firefox still useautobuffer, while newer versions requirepreload. VideoJS fixes this by checking for either attribute and triggering the one the browser needs. - Additional Features. Not all built-in players support all the features you might expect from a video player, like volume control and fullscreen mode. Many HTML5 browsers, including older versions of webkit, don’t support Fullscreen Mode, so an HTML5 Video Player can simulate Fullscreen Mode by filling the browser window with the video.
- Consistent Design & Controls. Each browser has a different look & and feel to their built-in controls. If you want to present the same controls to every visitor you need an HTML5 Video Player.
- Browser bug fixes. Sometimes browser developers introduce bugs that they don’t realize and/or fix until a few versions later. Some of these bugs can actually be fixed through javascript, so it doesn’t matter if a user has an older version.
- Cross Browser compatibility fixes. Sometimes a feature of one browser breaks another. For instance, if you only include one video source for your video tag, and the browser doesn’t support it, it won’t fallback to the Flash player like you might expect. It will just stop and your video won’t play. VideoJS is able to get around this by forcing the browser to fallback to Flash. This is great if you want to only encode your video to the H.264 format (Safari, Chrome, iPad, iPhone, and Flash).
Phototype is a javascript wrapper to manipulate images rendered on the server-side. This client/server-side library, based on prototype, which supports all kinds of image manipulations. On the serverside the library is powered by combination of PHP/GD that renders the image. With phototype, you are able to rotate, resize, flip and do some other cool effects to images. Let’s start a quick tour.