Published by admin on 19th April 2011
Timeago
Timeago: Timeago is a jQuery plugin that makes it easy to support automatically updating fuzzy timestamps (e.g. “4 minutes ago” or “about 1 day ago”).
Flexselect
Flexselect: Flexselect is a jQuery plugin that turns select boxes into flex-matching incremental-finding controls. Think of it as Quicksilver squished into a select box.
Facebox
Facebox: Facebox is a jQuery-based, Facebook-style lightbox which can display images, divs, or entire remote pages. It’s simple to use and easy on the eyes.
jGrowl
Read the rest of this entry »
Published by admin on 16th April 2011
Flexgrid
Flexigrid Lightweight but rich data grid with resizable columns and a scrolling data to match the headers, plus an ability to connect to an xml based data source using Ajax to load the content.
Similar in concept with the Ext Grid only its pure jQuery love, which makes it light weight and follows the jQuery mantra of running with the least amount of configuration.

Flexigrid - Web 2.0 Javscript Grid for jQuery
Features
- Resizable columns
- Resizable height and width
- Sortable column headers
- Cool theme
- Can convert an ordinary table
- Ability to connect to an ajax data source (XML and JSON[new])
- Paging
- Show/hide columns
- Toolbar (new)
- Search (new)
- Accessible API
- Many more
Read the rest of this entry »
Published by admin on 5th April 2011
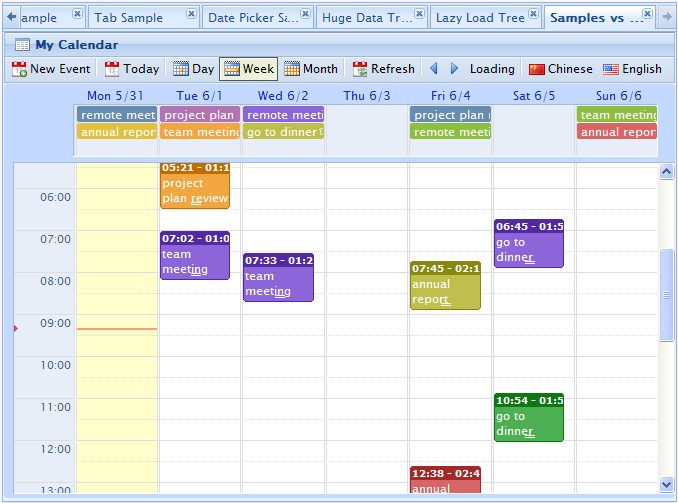
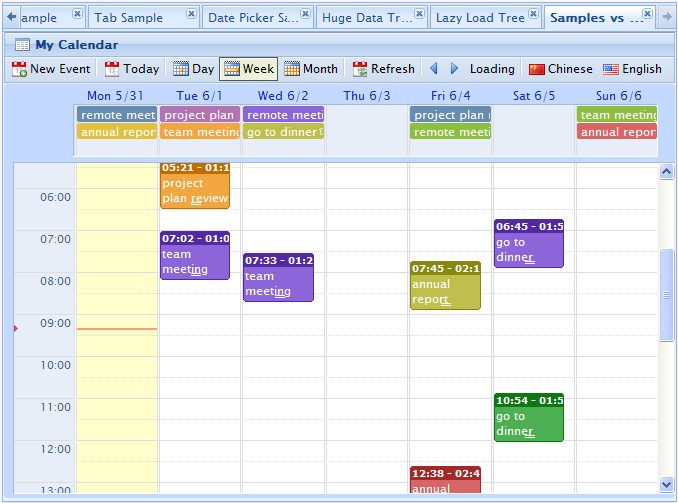
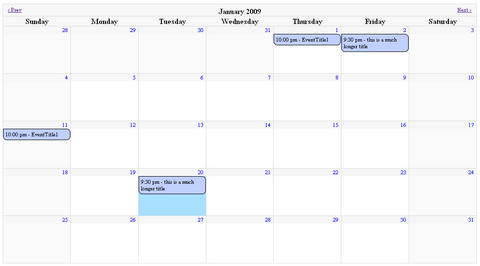
wdCalendar is a jquery based google calendar clone. It cover most google calendar features.
- Day/week/month view provided.
- create/update/remove events by drag & drop.
- Easy way to integrate with database.
- All day event/more days event provided.

web delicious jquery event calendar
Read the rest of this entry »
Published by admin on 5th March 2011
If you would, for whatever reason, have a large webform all fields shoud be semantically divided into fieldsets. Each fieldset would clearly describe each group of fields. Although many examples on the web today look different, this is how it should be.

FormToWizard Turn any webform into a powerful wizard with jQuery
With FormToWizard jQuery plugins, each group of fields represent a sub task of a larger task – filling the entire web form. Thus, each sub task can become a step with a description, input fields and navigation that is common for wizard forms – back and next.The entire process can be done in several simple steps.
Published by admin on 27th February 2011
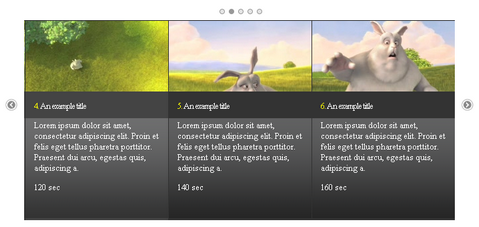
The main design goals of jQuery Scrollable are to provide visual customization, ease of use and programmability. The first version of the library was released on January 3, 2008. Since then, this tool has come a long way and it is now a stable and mature product.
You can use this tool on
- home pages, like this one right here
- product catalogues
- news tickers
- custom select boxes in forms
- image galleries
- video playlists
- all kinds of navigational systems

Published by admin on 26th February 2011
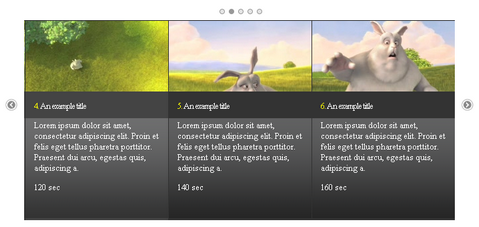
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox (see Lightbox 2, Fancybox or Colorbox, just to name a few). What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.
Published by admin on 7th February 2011
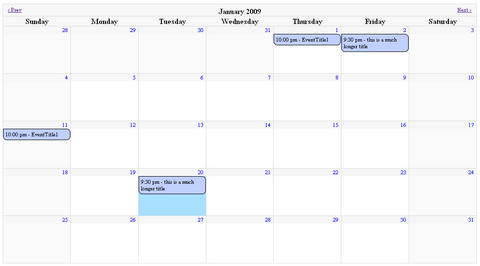
jMonthCalendar is a full month calendar that supports events. You simply initialize the calendar with options and an events array and it can handle the rest. The plugin does have extension points that allow the developer to interact with the calendar when the display is about to change months, after the display has changed months and when the event bubbles are clicked on. jMonthCalendar now supports hover extension points, hover over an event and trigger an event like an alert(); By default the events would each have a URL supplied that would link to a details page.

Published by admin on 16th October 2010
Janko really likes the top navigation implemented on Vimeo.com. He wanted to recreate it, so he has published an article called “Create Vimeo-like top navigation“.
We can learn how to create a functional and good looking Vimeo-like top navigation in this tutorial. What he likes the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

Published by admin on 10th October 2010
Filed Under
Ajax, JQuery, PHP
Nettus has published a tutorial of “How to Create A Simple Web-based Chat Application“. There are some other tutorials for further development.
Published by admin on 28th February 2009
If you use Skype I am sure that you noticed that animated button for adding more people to a chat. When you click on it the icon on the left “jumps” for a few times. I love that animation. And that’s why I’m going to show you how to create the same button using jQuery and some simple CSS.
This article will tell you how to create the Skype-like Buttons using jQuery and some simple CSS. The code is tested in Firefox, Safari and IE7.