3 Best Online Real Time Syntax Highlighting Editor in Javascript
1. CodeMirror Syntax Highlighting Editor
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a parser has been written for the language you are editing (see below for a list of supported languages), the code will be coloured, and the editor will help you with indentation.
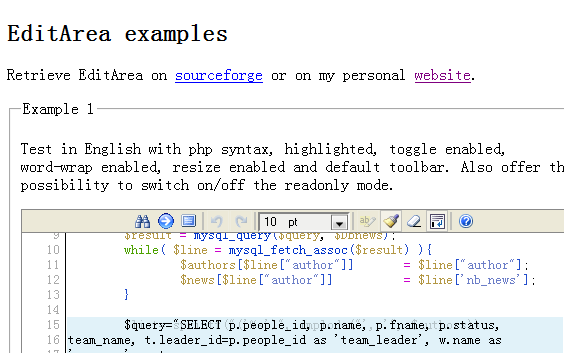
2. Edit Area Syntax Highlighting Editor
Here is EditArea, a free javascript editor for source code. (That is no way a WYSIWYG editor).
This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).
3. CodePress web-based source code editor
CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.
CodePress web-based source code editor
Features
You can try some features with the demo below.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page