7 Best Grid Column Layout Css Framework You Have to Know
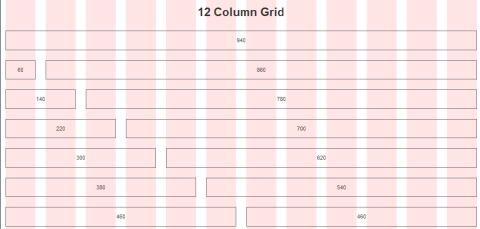
1. 960 Grid System
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.
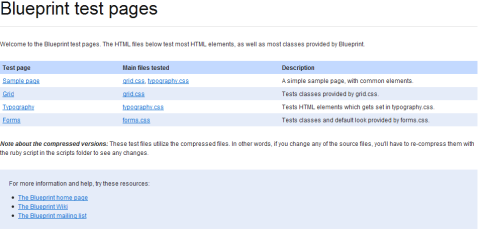
2. Blueprint CSS framework
Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins, and even a stylesheet for printing.
What does Blueprint have to offer?
- A CSS reset that eliminates the discrepancies across browsers.
- A solid grid that can support the most complex of layouts.
- Typography based on expert principles that predate the web.
- Form styles for great looking user interfaces.
- Print styles for making any webpage ready for paper.
- Plugins for buttons, tabs and sprites.
- Tools, editors, and templates for every step in your workflow.
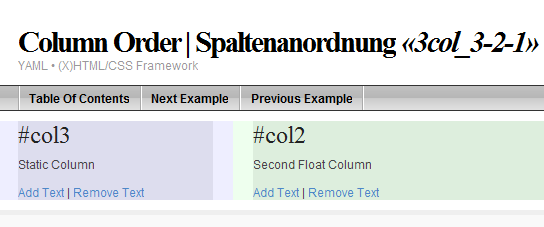
3.YAML – Yet Another Multicolumn Layout
YAML is an (X)HTML/CSS framework for creating modern and flexible floated layouts. The structure is extremely versatile in its programming and absolutely accessible for end users.
- Focussed on web standards and accessibility
- Slim framework core with numerous extensions
- Robust, flexible layout concept (columns & grids)
- Design patterns for typography, forms, mircoformats, rtl support ect.
- Complete multilingual documentation
4. BlueTrip CSS Framework
A full featured and beautiful CSS framework which originally combined the best of Blueprint, Tripoli (hence the name), Hartija, 960.gs, and Elements, but has now found a life of its own.
What can BlueTrip do for you?
BlueTrip gives you a sensible set of styles and a common way to build a website so that you can skip past the grunt work and get right to designing.
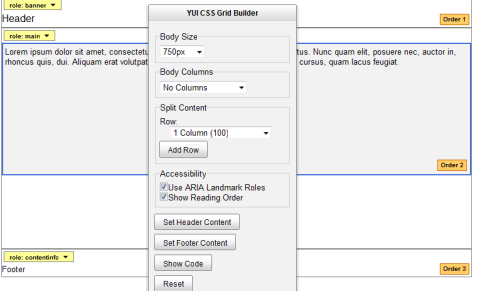
5. YUI 2: Grids CSS
The foundational YUI Grids CSS offers four preset page widths, six preset templates, and the ability to stack and nest subdivided regions of two, three, or four columns. The 4kb file provides over 1000 page layout combinations. Other features include:
- Supports fluid-width (100%) layouts as well as preset fixed-width layouts at 750px, 950px, and 974px, and the ability to easily customize to any number.
- Supports easy customization of the width for fixed-width layouts.
- Flexible in response to user initiated font-size adjustments.
- Template columns are source-order independent, so you can put your most important content first in the markup layer for improved accessibility and search engine optimization (SEO).
- Self-clearing footer. No matter which column is longer, the footer stays at the bottom.
- Layouts less than 100% are automatically centered.
- Accommodates IAB’s Ad Unit Guidelines for common ad dimensions.
- Offers full A-grade browser support.
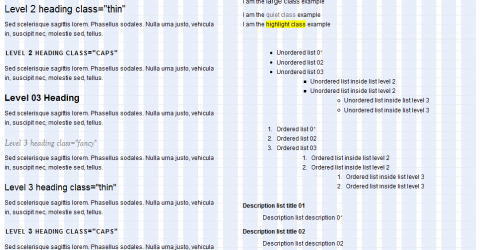
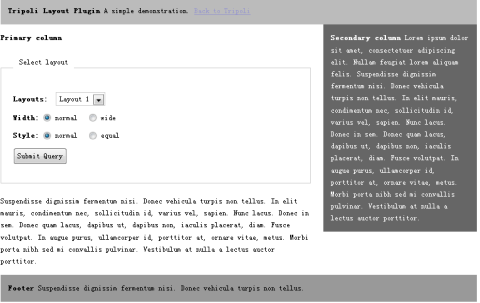
6. Tripoli CSS standard
Tripoli is a generic CSS standard for HTML rendering. By resetting and rebuilding browser standards, Tripoli forms a stable, cross-browser rendering foundation for your web projects.
Tripoli completly resets all default browser standards and rebuilds them quietly with modern web development in mind.
7.Elastic
A simple css framework to layout web-based interfaces, based on the printed layout techniques of 4 columns but with capabilities to unlimited column combinations. and capacity to make elastic, fixed and liquid layout easily.
The benefits of CSS Frameworks
All frameworks are the consequence of repeated patterns, they help developers get faster, repeatable and predictable results. CSS frameworks are no different. By using them you can predict the results you will obtain, and you don’t have to write over and over the same classes or CSS rules to accomplish certain results.
The people against CSS frameworks argument that because they can accomplish the same results by themselves, frameworks have no benefit. But Modularity is the first benefit, going with the DRY principle of programming.
So do you need a CSS Framework?, We would say you do. The problem here is to decide if currently available frameworks provide the features you need. Or going and develop a framework yourself.