Published by admin on 10th March 2011
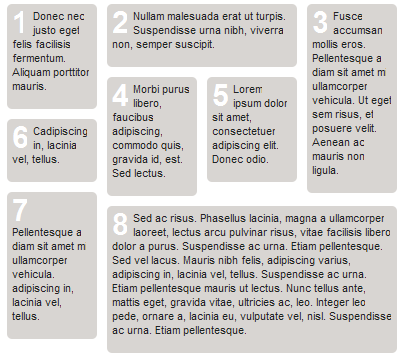
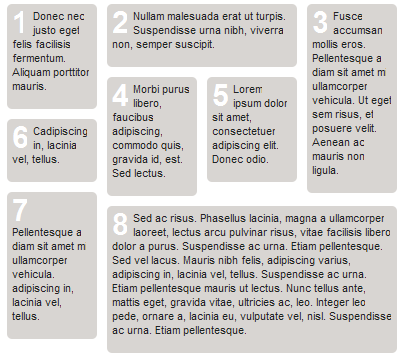
Masonry is a layout plugin for jQuery. Think of it as the flip side of CSS floats. Whereas floating arranges elements horizontally then vertically, Masonry arranges elements vertically then horizontally according to a grid. The result minimizes vertical gaps between elements of varying height, just like a mason fitting stones in a wall.

jquery masonry - layout plugin for jQuery
Published by admin on 17th February 2011
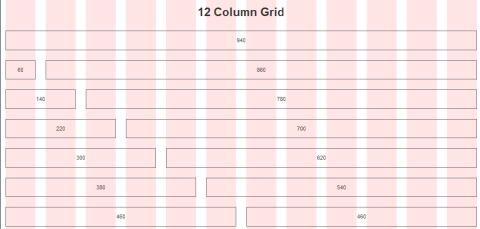
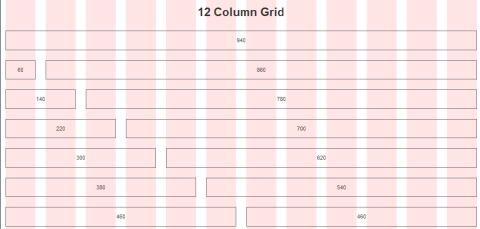
1. 960 Grid System
The 960 Grid System is an effort to streamline web development workflow by providing commonly used dimensions, based on a width of 960 pixels. There are two variants: 12 and 16 columns, which can be used separately or in tandem.

960 Grid css framework
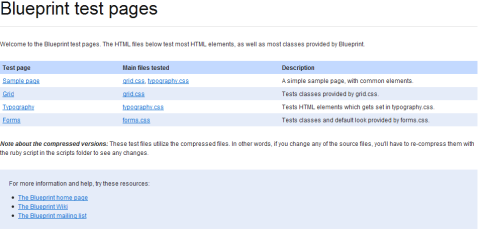
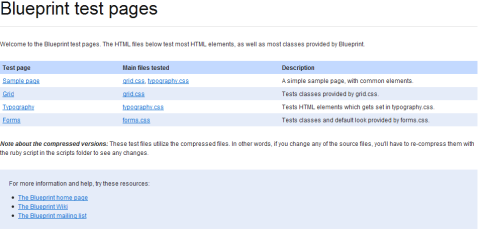
2. Blueprint CSS framework
Blueprint is a CSS framework, which aims to cut down on your development time. It gives you a solid foundation to build your project on top of, with an easy-to-use grid, sensible typography, useful plugins, and even a stylesheet for printing.
What does Blueprint have to offer?
- A CSS reset that eliminates the discrepancies across browsers.
- A solid grid that can support the most complex of layouts.
- Typography based on expert principles that predate the web.
- Form styles for great looking user interfaces.
- Print styles for making any webpage ready for paper.
- Plugins for buttons, tabs and sprites.
- Tools, editors, and templates for every step in your workflow.

Blueprint CSS framework