Published by admin on 21st October 2010
ToobPlayer is a lightweight (approx. 14-18 KB) FLV player component that comes in five flavors, provides a mechanism to play back YouTube videos, and can also display preview images.
Features
- YouTube videos work
- YouTube videos play in highest quality by default (preferHigherQuality)
- support for higher quality YouTube preview images (preferHigherQuality)
- full-screen mode now supports all Stage.align modes
- fonts required for some skins now need to be installed manually (due to component installation problems on some systems)
- support videoResizeMode and previewImageResizeMode properties;

Published by admin on 16th October 2010
Janko really likes the top navigation implemented on Vimeo.com. He wanted to recreate it, so he has published an article called “Create Vimeo-like top navigation“.
We can learn how to create a functional and good looking Vimeo-like top navigation in this tutorial. What he likes the most is the menu that drops down when you hover search box. It offers you different search options that you can choose and narrow your search.

Published by admin on 16th October 2010
Booklet is a jQuery tool for displaying content on the web in a flipbook layout. It was built using the jQuery library. It is licensed under both MIT and GPL licenses. Codrops has written a tutorial to show us how to use and customize it in order to create a virtual Moleskine notebook with jQuery Booklet.

Published by admin on 10th October 2010
Filed Under
Ajax, JQuery, PHP
Nettus has published a tutorial of “How to Create A Simple Web-based Chat Application“. There are some other tutorials for further development.
Published by admin on 13th July 2010
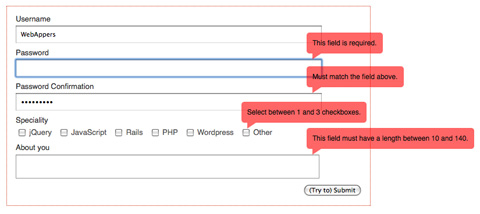
Ketchup is a small (3.4KB minified & gzipped) jQuery Plugin that helps you to validate your forms. Out of the box it has 18 basic validations and a bubble like style. But truly this Plugin wants to be hacked to fit your needs. Easily write your own validations and overwrite/extend the default behaviour. Bubbles are not for everyone…
If you like the style of the bubbles and all validations you need are already included you can get this Plugin up and running like so:
Published by admin on 2nd December 2008
Designing and coding a sponsors page is part of the developer’s life (at least the lucky developer’s life, if it is about a personal site of theirs). It, however, follows different rules than those for the other pages of the site. You have to find a way to fit a lot of information and organize it clearly, so that the emphasis is put on your sponsors, and not on other elements of your design.
Sponsor wall flip is developed using PHP, CSS and jQuery with the jQuery Flip plug-in, to do just that. The resulting code can be used to showcase your sponsors, clients or portfolio projects as well.
Published by admin on 12th May 2007
SimpleModal is a lightweight jQuery Plugin which provides a powerful interface for modal dialog development. Think of it as a modal dialog framework. SimpleModal gives you the flexibility to build whatever you can envision, while shielding you from related cross-browser issues inherent with UI development.