Published by admin on 22nd March 2011
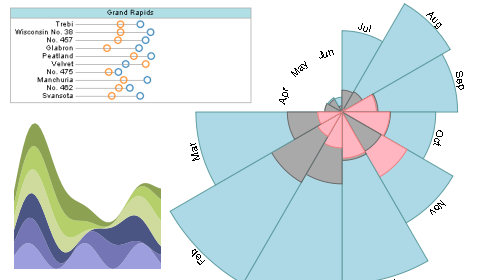
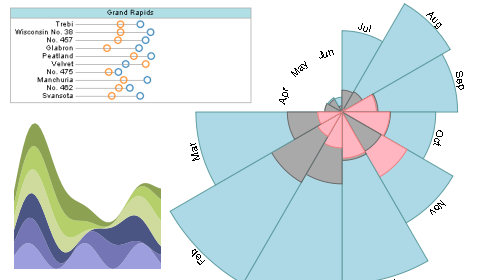
Protovis is a Javascript SVG graphical visualization library. It composes custom views of data with simple marks such as bars and dots. Unlike low-level graphics libraries that quickly become tedious for visualization, Protovis defines marks through dynamic properties that encode data, allowing inheritance, scales and layouts to simplify construction.
Protovis is free and open-source, provided under the BSD License. It uses JavaScript and SVG for web-native visualizations; no plugin required (though you will need a modern web browser)! Although programming experience is helpful, Protovis is mostly declarative and designed to be learned by example.

Protovis Javascript SVG Graphical Visualization Library
Published by admin on 19th March 2011
1. Flot
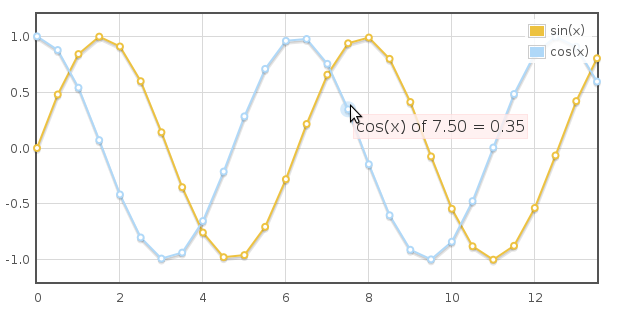
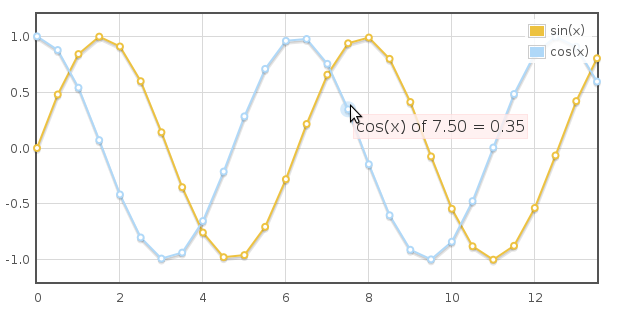
Flot is a pure Javascript plotting library for jQuery. It produces graphical plots of arbitrary datasets on-the-fly client-side.
The focus is on simple usage (all settings are optional), attractive looks and interactive features like zooming and mouse tracking.
The plugin works with Internet Explorer 6/7/8, Firefox 2.x+, Safari 3.0+, Opera 9.5+ and Konqueror 4.x+ with the HTML canvas tag (the excanvas Javascript emulation helper is used for IE).

flot-screenshot
FileUploader uses XHR for uploading multiple files with progress-bar in FF3.6+, Safari4+, Chrome and falls back to hidden iframe based upload in other browsers, providing good user experience everywhere. To upload a file, click on the button below. Drag-and-drop is supported in FF, Chrome. Progress-bar is supported in FF3.6+, Chrome6+, Safari4+
Features
- multiple file select, progress-bar in FF, Chrome, Safari
- drag-and-drop file select in FF, Chrome
- uploads are cancellable
- no external dependencies
- doesn’t use Flash
- fully working with https
- keyboard support in FF, Chrome, Safari
- tested in IE7,8; Firefox 3,3.6,4; Safari4,5; Chrome; Opera10.60;
Published by admin on 14th March 2011
1. CodeMirror Syntax Highlighting Editor
CodeMirror is a JavaScript library that can be used to create a relatively pleasant editor interface for code-like content ― computer programs, HTML markup, and similar. If a parser has been written for the language you are editing (see below for a list of supported languages), the code will be coloured, and the editor will help you with indentation.

CodeMirror JavaScript demonstration
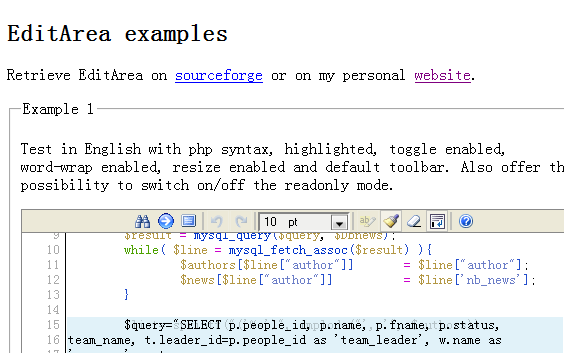
2. Edit Area Syntax Highlighting Editor
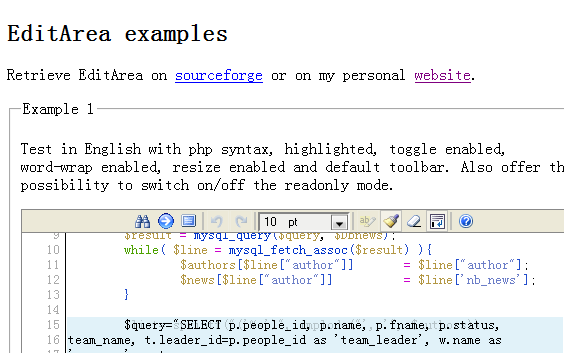
Here is EditArea, a free javascript editor for source code. (That is no way a WYSIWYG editor).
This editor is designed to edit souce code files in a textarea. The main goal is to allow text formatting, search and replace and real-time syntax highlight (for not too heavy text).

EditArea - the code editor in a textarea
3. CodePress web-based source code editor
CodePress is web-based source code editor with syntax highlighting written in JavaScript that colors text in real time while it’s being typed in the browser.

CodePress web-based source code editor
Features
You can try some features with the demo below.
- Real-time syntax highlighting » just write some code
- Code snippets » on PHP example type “if” and press [tab]
- Auto completion » simple type ” or ( or ‘ or [ or { on any example below (except Plain Text)
- Shortcuts » on PHP example press [ctrl][shift][space]. It’s shortcut to
- Multiple windows » you can add multiple CodePress windows to the same page
Published by admin on 12th March 2011
Kind editor is a powerful yet easy to use, online web-base html editor, which allows users to edit web page in WYSIWYG way. It is compatible with IE, Firefox, Chrome, Safari, Opera and other popular browsers over different platforms.
Written in Javascript, Kind editor could be integrated with any backend technology, such as Java, .NET, PHP, ASP and RoR. Kind editor has been widely used in different CMS(Content Management System), shopping, forum, blog, wiki, email and other web based applications. With excellent user experience, it is becoming one of the most poplular editors.

Kind Editor-Web WYSIWYG Online Editor
Published by admin on 5th March 2011
Sencha Touch
Sencha Touch is the first HTML5 mobile web app framework.Sencha Touch allows you to develop mobile web apps that look and feel native on iPhone and Android touch devices.If you are building a complex enterprise application with a lot of visual interactions, Sencha Touch may be the best choice. it is heavily documented, with a strong professional team providing support.

The First HTML5 Mobile Web App Framework.
Read the rest of this entry »
Published by admin on 1st March 2011
jCryption is a javascript HTML-Form encryption plugin, which encrypts the POST/GET-Data that will be sent when you submit a form. It uses the Multiple-precision and Barrett modular reduction libraries for the calculations and jQuery for the rest.
jCryption is completly free and dual licensed under the MIT and GPL licenses like jQuery. Normally if you submit a form and you don’t use SSL, your data will be sent in plain text. But SSL is neither supported by every webhost nor it’s easy to install/apply sometimes. So I created this plug-in in order that you are able to encrypt your data fast and simple. jCryption uses the public-key algorithm of RSA for the encryption.
Published by admin on 28th February 2011
Xuheki is a fast IMAP client which aims to become your preferred email client. It works in your browser and you can access it from anywhere to read your email. It has most features that you would expect from a fine “Mail User Agent”. Xuheki is distributed under the terms of the GNU General Public License.
- The interface is similar to a desktop-based email client and it’s completely “AJAX”—no page reloads.
- It supports multiple IMAP servers and multiple sender identities. It tries to be smart about chosing the right identity when you’re replying to a message.
- It is designed with IMAP in mind. This has a downside—we don’t support POP3, nor other protocols, but the big advantage is that it makes use of certain IMAP features which allows it to be very efficient. The engine behind IMAP operations is our Net::IMAP::Client Perl module.
- Its architecture allows it to stay connected to the IMAP server. The IMAP operations are not handled by Apache itself, but by a Perl daemon which maintains connection to IMAP.
- It supports multiple folders; you can also create/remove folders from a convenient context menu. You can move messages to various folders using drag’n’drop.

Xuheki Web Mail Client
Published by admin on 14th February 2011
Overview
Ample SDK is a standard-based cross-browser JavaScript UI Framework for building Rich Internet Applications. It employs XML technologies (such as XUL, SVG or HTML5) for UI layout, CSS for UI style and JavaScript with standard DOM/jQuery APIs for application logic. It equalizes browsers and brings technologies support to those missing any.
Advantages
Ample SDK is entirely written in JavaScript and thus it does not require any specific components installed in the browser to operate properly. It doesn’t modify the browser infrastructure but rather fills in the missing functionality. Go to Advantages to get more detailed information on the Ample SDK strengths.
Technologies
Ample SDK consists of a Ample Runtime (or Core), User Interface Markup Language implementations and a set of plugins. Ample Runtime implements DOM (Level 3), XML languages, objects facilitating work with XML, XSL-T, and a whole range of UI services. Every UI Markup Language implementation is included separately depending on your needs and specifics of the User Interface you build. Have a closer look at the Ample SDK Technologies.

amplesdk sample screenshot
Published by admin on 13th February 2011
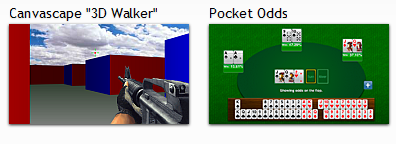
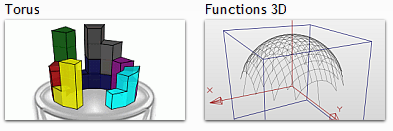
These are some JavaScript applications Ben Joffe made for competitions or out of general interest, some of them use the Canvas element from HTML5, none of them use JavaScript libraries.

html5 games screenshot1

html5 games screenshot2