Published by admin on 8th March 2011
Complement Google Chrome’s developer tools with extensions, to make web development faster and more efficient. Edit HTML, test your pages on various screen resolutions, improve the performance of your apps and more — all directly from the browser.
-
 SpeedTracer
SpeedTracer
Get insight into the performance of your web applications.
*By installing this extension, you agree to these terms.
-
 Pendule
Pendule
Web developer tools for Chrome.
-
 Resolution Test
Resolution Test
An extension for developers to test web pages in different screen resolutions, with an option to define your own resolutions.
-
 Measureit!
Measureit!
Draw out a ruler that will help you get the pixel width and height of any elements on a webpage.
-
 Chrome Sniffer
Chrome Sniffer
Detect web frameworks and javascript libraries run on browsing website.
-
 XML Tree
XML Tree
Displays XML data in a user friendly way.
-
 BuiltWith Technology Profiler
BuiltWith Technology Profiler
Find out what the website you are visiting is built with using this extension.
-
 View Selection Source
View Selection Source
View selection source in resizable popup. Drag the bottom right corner to resize. Simple, but very useful for web developers.
-
 JavaScript Tester
JavaScript Tester
Small extension with no icon, for every JavaScript developer to run and test performance of JavaScript code.
-
 CSS Reloader
CSS Reloader
Allows you to reload all the CSS of any site without you have to reload the page itself.
-
 Web developer
Web developer
Adds a toolbar button with various web developer tools.
-
 CSS Viewer
CSS Viewer
A simple CSS property viewer.
-
 JSonView
JSonView
View JSON documents in the browser.
-
 csscan
csscan
Offers a quick overview of CSS properties to the element the mouse cursor is hovering.
Published by admin on 6th March 2011
CodeRun Studio is a cross-platform Integrated Development Environment (IDE), designed for the cloud. It enables you to easily develop, debug and deploy web applications using your browser.
CodeRun Studio can be used instead or alongside your existing desktop IDE. You can upload existing code in order to test it in the cloud or for sharing with your peers.

CodeRun Studio: A free, cross-platform browser-based IDE
CodeRun Studio Features
-
Create projects in multiple languages
-
Manage your code solutions, projects and files online
-
Edit code with syntax coloring and code-completion
-
Run and debug code in multiple platforms
Published by admin on 5th March 2011
If you would, for whatever reason, have a large webform all fields shoud be semantically divided into fieldsets. Each fieldset would clearly describe each group of fields. Although many examples on the web today look different, this is how it should be.

FormToWizard Turn any webform into a powerful wizard with jQuery
With FormToWizard jQuery plugins, each group of fields represent a sub task of a larger task – filling the entire web form. Thus, each sub task can become a step with a description, input fields and navigation that is common for wizard forms – back and next.The entire process can be done in several simple steps.
Published by admin on 5th March 2011
Sencha Touch
Sencha Touch is the first HTML5 mobile web app framework.Sencha Touch allows you to develop mobile web apps that look and feel native on iPhone and Android touch devices.If you are building a complex enterprise application with a lot of visual interactions, Sencha Touch may be the best choice. it is heavily documented, with a strong professional team providing support.

The First HTML5 Mobile Web App Framework.
Read the rest of this entry »
Published by admin on 4th March 2011
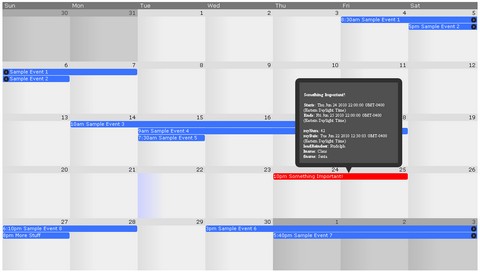
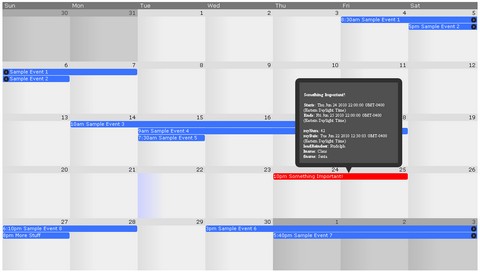
jQuery Frontier Calendar is a full month calendar plugin that looks like Google Calendar.
Drag-and-drop on agenda items.
Tooltips via a tooltip library of your choice.
iCal VEVENT import.
Customizable style via CSS file.
Fully resizable.

A full month calendar plugin that looks like Google Calendar.
Drag-and-drop on agenda items.
Tooltips via a tooltip library of your choice.
iCal VEVENT import.
Customizable style via CSS file.
Fully resizable.
Published by admin on 3rd March 2011
If you’re familiar with del.icio.us you will be familiar with the tag suggesting as-you-type support.
The reason why, the tagging works so well within del.icio.us is that it helps you create a subset of tags that you commonly use for different types of links. This way, it makes it easier to find tagged content later on. i.e. conversely if it didn’t suggest links, it would be likely that you would have different variations or even spellings of the same tag on (what should be) grouped content.
So, in an effort to adopt this approach, Ajax Tags Auto Suggestion jQuery Plugin is created for tag suggestion.
Published by admin on 1st March 2011
jCryption is a javascript HTML-Form encryption plugin, which encrypts the POST/GET-Data that will be sent when you submit a form. It uses the Multiple-precision and Barrett modular reduction libraries for the calculations and jQuery for the rest.
jCryption is completly free and dual licensed under the MIT and GPL licenses like jQuery. Normally if you submit a form and you don’t use SSL, your data will be sent in plain text. But SSL is neither supported by every webhost nor it’s easy to install/apply sometimes. So I created this plug-in in order that you are able to encrypt your data fast and simple. jCryption uses the public-key algorithm of RSA for the encryption.
Published by admin on 28th February 2011
Xuheki is a fast IMAP client which aims to become your preferred email client. It works in your browser and you can access it from anywhere to read your email. It has most features that you would expect from a fine “Mail User Agent”. Xuheki is distributed under the terms of the GNU General Public License.
- The interface is similar to a desktop-based email client and it’s completely “AJAX”—no page reloads.
- It supports multiple IMAP servers and multiple sender identities. It tries to be smart about chosing the right identity when you’re replying to a message.
- It is designed with IMAP in mind. This has a downside—we don’t support POP3, nor other protocols, but the big advantage is that it makes use of certain IMAP features which allows it to be very efficient. The engine behind IMAP operations is our Net::IMAP::Client Perl module.
- Its architecture allows it to stay connected to the IMAP server. The IMAP operations are not handled by Apache itself, but by a Perl daemon which maintains connection to IMAP.
- It supports multiple folders; you can also create/remove folders from a convenient context menu. You can move messages to various folders using drag’n’drop.

Xuheki Web Mail Client
Published by admin on 27th February 2011
The main design goals of jQuery Scrollable are to provide visual customization, ease of use and programmability. The first version of the library was released on January 3, 2008. Since then, this tool has come a long way and it is now a stable and mature product.
You can use this tool on
- home pages, like this one right here
- product catalogues
- news tickers
- custom select boxes in forms
- image galleries
- video playlists
- all kinds of navigational systems

Published by admin on 26th February 2011
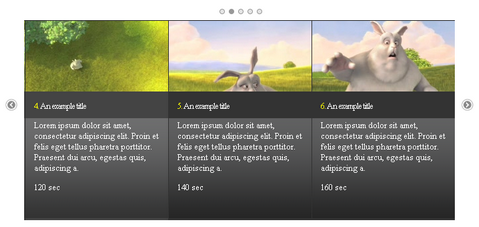
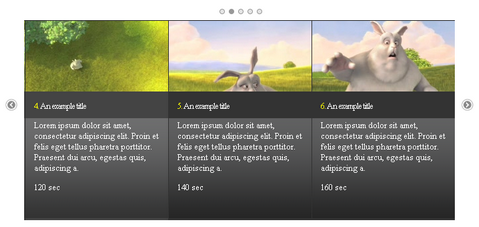
jQuery.popeye is an advanced image gallery script built on the JavaScript library jQuery. Use it to save space when displaying a collection of images and offer your users a nice and elegant way to show a big version of your images without leaving the page flow.
It was designed as an alternative to the often-seen JavaScript image lightbox (see Lightbox 2, Fancybox or Colorbox, just to name a few). What they all have in common: they employ a modal window to display the large images, thus disrupting the workflow of the user interacting with a webpage.
jQuery.popeye takes a different approach: not only allows it for browsing all thumbnails as well as the large images in a single image space, it also repects the page flow and stays anchored and rooted in the webpage at all times, thus giving a less disruptive user experience than modal windows.
 SpeedTracer
SpeedTracer
 Pendule
Pendule
 Resolution Test
Resolution Test
 Measureit!
Measureit!
 Chrome Sniffer
Chrome Sniffer
 XML Tree
XML Tree
 BuiltWith Technology Profiler
BuiltWith Technology Profiler
 View Selection Source
View Selection Source
 JavaScript Tester
JavaScript Tester
 CSS Reloader
CSS Reloader
 Web developer
Web developer
 CSS Viewer
CSS Viewer
 JSonView
JSonView
 csscan
csscan